Regardless of CMS, every web developer knows the hassle of updating a site to change its design. It involves most or all of the following steps:
- Set up a staging server – possibly at additional cost.
- Clone the live database and site files to this server.
- Work on the staging site, iterating the new design.
- Demonstrate it to the client for sign-off.
- Work through the pain of resyncing the staging database and site files with the existing live site for rollout.
Sure, it’s possible to take a shortcut. Set up a hidden section and assign the new template assets there. As long as that section doesn’t appear in your site navigation, it can be shown to clients for sign-off by sharing its direct URL. The major problem: no content exists in those sections, so it must be created or duplicated to give clients an impression of what the site will look like with real content.
Either way, that’s a lot of work. No wonder web developers dread the staging server dance.
But what if there was a way to safely work on a live site? What if all the barriers and hoops to jump through were gone, and you could develop in parallel on the same server using all your live data?
Now you can. Enter Textpattern 4.8.0.
Side-by-side theme development
Starting from Textpattern 4.7.0, the notion of themes was introduced. These are bundled collections of assets: Pages (site HTML furniture and tags), Forms (snippets of reusable content and tags) and Stylesheets.
A theme can apply to one or more site sections, governing the look and feel of content in the assigned sections. Multiple themes and assets can exist at once, enabling you to mix and match the look in various sections. You could download a theme made by community members, or duplicate your existing site theme and work on it alongside your current one.
Under 4.7.0, limited previews of content were possible. From 4.8.0, these limitations have been removed and the theme concept has been improved dramatically. There are now two “views” of the site:
- Live
- The theme assets that are in use by your sections and are visible to all website visitors.
- Development
- The theme assets that temporarily override the ones seen by site visitors, and are visible as previews to only logged-in users of the back end administration area.
Let’s explore that a little deeper to see what’s possible and how it radically streamlines the process of updating a website’s design.
Developer preview mode
Firstly, it’s important to note that developer previews are opt-in, though they are enabled by default on new installations. If you don’t wish to use the feature, switch it off in the Admin->Preferences panel. Any asset or theme assignments you make to sections will then be immediately visible to all visitors.
If, however, you wish to take advantage of the preview feature, you can do so from the Sections panel. When you select one or more of your sections, use the multi-edit tool below the table to Change theme/page/style. After selecting this option, pick a new set of assets for the chosen section(s).
Crucially, there are now two checkboxes present. By default the Development box is checked. Live isn’t. If you leave it this way and confirm your intentions, your assets will be assigned as development assets and will not affect your current site visitors.
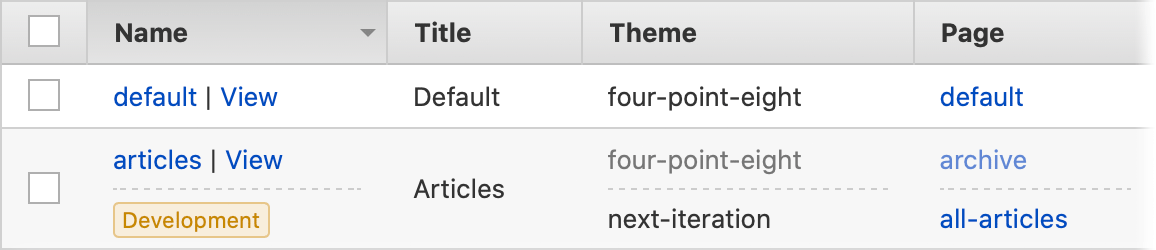
This is indicated visually by splitting the section’s row into two lanes: the top lane above the dashed divider are assets that public visitors see. The lower lane – indicated by the ‘Development’ pill in the Name column – are assets you and other logged-in users see when you browse the site. As a further visual cue, the live asset names are dimmed slightly to show you the other set are ‘in force’ for your account:

Once this is done, you can make changes to the assets in the development theme in complete safety, knowing they will not affect your live visitors. Simply view the site as normal to see changes as you make them.
Work on a staging environment with live data
This working pattern is a huge step forward. The staging server has had its day. You can now work on your themes and sections, preview them, show them off to clients with live data in place, even completely redesign the entire site without affecting any of your current users.
Once your client has given the thumbs-up, visit the Sections panel again and use the ‘Change theme/page/style’ multi-edit option to select the development themes/assets you wish to apply to the chosen sections. This time, select the Live checkbox to make the changes permanent for all visitors.
Job done.
Alternatively – and slightly easier, depending on how many section/asset combinations you have – select the sections to change and choose ‘Developer preview’ from the multi-edit tool. Use the ‘Deploy to live’ option and confirm your intention to promote all currently-assigned development assets to Live on the selected sections. All your development assets are instantly ‘promoted’ from the development lane to the live lane.
That’s it. No more staging required. No more content merging. No tricky file manipulations. No more database headaches. Moving from development to live is as simple as flicking a switch.
And you can export your themes to the filesystem to put them under version control while you develop them.
Caveats in the development environment
While the opportunity to develop your next iteration of the site in a parallel sandbox environment is supremely powerful and unlocks incredible flexibility, there are a few things to note:
- If you have mistakenly assigned any development assets to the live site, any changes you make to those assets will be immediately reflected in those sections of the live website. So be careful to segregate your workflow and keep themes as discrete silos of data to avoid this.
- Plugins currently work site-wide and are not tied to a theme. If you update a plugin, it will immediately affect the live and development site.
- Global preferences will similarly affect the live site as soon as they are altered.
As long as you bear these points in mind, you can tinker with a new version of your website in complete safety, directly on your live server.
You don’t even have to create an entirely new theme to take advantage of this. Simply changing a section to use a different page or stylesheet asset designated as ‘Development’ will permit you to preview its progress as you work on it. Use ‘Deploy to live’ when ready. Very handy for making a series of responsive stylesheet tweaks without affecting the existing visitor base as you work.
So give staging servers the heave-ho and embrace the power of Textpattern’s parallel development workflow. You’ll save time, expense, resources, minimise mistakes, and your clients will love the ability to preview the entire site with up-to-the-minute content in it.
Visit the official documentation for the complete rundown on themes. And go get your dev-on!